در بسیاری از پروژههای سئو و بهینهسازی سایت، فقط یک بار خزیدن (Crawl) کافی نیست. برای تحلیل دقیق و بررسی تأثیر تغییرات، باید بتوانید دادههای یک کراول جدید را با دادههای گذشته مقایسه کنید. بهعبارتی، تحلیل تغییرات در ساختار سایت، متا دیتا، ارورها یا حتی محتوای صفحه در طول زمان یک مهارت ضروری برای سئوکاران حرفه ای است.
ابزار اسکریمینگ فراگ این امکان را با استفاده از حالت Database Storage و ابزار Crawl Comparison فراهم میکند. در این آموزش، مرحله به مرحله با نحوه مقایسه کراول های قدیمی و جدید آشنا میشوید از فعالسازی ذخیرهسازی گرفته تا مشاهده تغییرات در فیلترها و تبهای مختلف.
۱. فعالسازی حالت ذخیرهسازی داده Database Cache
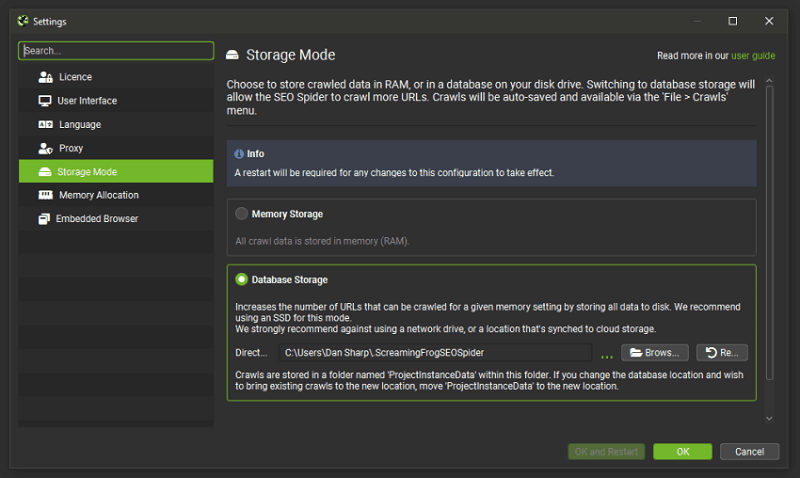
برای اینکه بتوانید خزشهای قبلی سایت را ذخیره کرده و در آینده آنها را با خزشهای جدید مقایسه کنید، ابتدا باید حالت ذخیرهسازی Screaming Frog را از Memory Storage به Database Storage Mode تغییر دهید. در حالت پیشفرض، Screaming Frog اطلاعات خزیدن سایت را فقط در حافظه موقت نگه میدارد و بعد از بستن برنامه از بین میرود. اما با فعالسازی حالت پایگاه داده، تمام اطلاعات هر خزش روی هارد دیسک ذخیره میشود و میتوانید بعدها آنها را مجدداً باز کرده یا با خزشهای دیگر مقایسه کنید.
گامهای فعالسازی
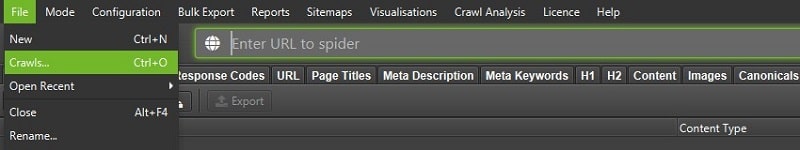
از مسیر زیر وارد تنظیمات شوید:
File > Configuration > System > Storage Mode
- گزینه Database Storage Mode را انتخاب کنید.

این حالت به جای فایلهای موقت، اطلاعات را در پایگاه داده داخلی ذخیره میکند، که برای مقایسهها ضروری است.
2. برنامه را Reboot یا دوباره اجرا کنید تا تغییرات اعمال شود.
۲. دسترسی به کراول های قبلی
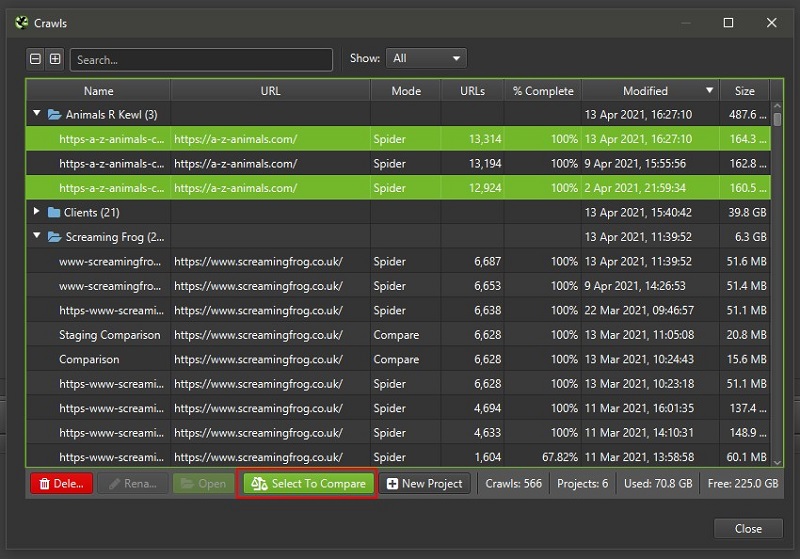
بعد از فعالسازی حالت ذخیرهسازی در پایگاه داده، Screaming Frog بهصورت خودکار هر خزش را در قالب یک پروژه ذخیره میکند. برای مقایسه خزشها، ابتدا باید بتوانید به خزشهای قبلی که ذخیره کردهاید دسترسی داشته باشید. در این بخش، لیستی از تمام خزشهای ذخیرهشده نمایش داده میشود. هر خزشی بر اساس تاریخ، نام دامنه و وضعیت (تمامشده یا ناقص) قابل شناسایی است. با کلیک روی هر مورد، میتوانید آن خزش را دوباره بارگذاری (Open) کرده و محتوای آن را مرور کنید.
مشاهده کراول های قبلی
از مسیر زیر وارد تنظیمات شوید:
File > Crawls

در این بخش لیست تمام خزیدنهای قبلی را میبینید که هر کدام شامل:
- نام دامنه
- تاریخ و زمان Crawl
- حجم دادهها
- وضعیت ذخیرهسازی
با دوبار کلیک روی هر مورد، میتوانید دادههای آن کراول را مجدداً باز کنید.
۳. ورود به حالت مقایسه Compare Mode
پس از بارگذاری یک خزش قبلی، حالا نوبت آن است که وارد حالت مقایسه شوید تا بتوانید این خزش را با خزش جدید مقایسه کنید.برای مقایسه دو خزیدن، باید وارد Compare Mode شوید. این حالت به شما اجازه میدهد تفاوت بین دو نسخه مختلف از سایت را مشاهده و تحلیل کنید.
فعالسازی حالت مقایسه
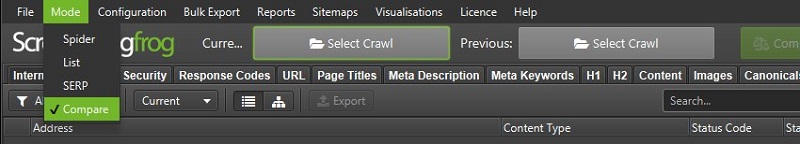
ابتدا از مسیر زیر وارد Compare Mode شوید:
File > Crawls > Compare

پنجرهای ظاهر میشود که از شما میخواهد دو کراول را انتخاب کنید:
- Old Crawl: خزیدن قبلی (نسخه پایه برای مقایسه)
- New Crawl: خزیدن جدید (برای تحلیل تغییرات)
پس از انتخاب هر دو، گزینه Compare را کلیک کنید.

۴. پیکربندی مقایسه Crawl Comparison Configuration
پس از ورود به حالت مقایسه، Screaming Frog بهصورت پیشفرض برخی معیارها را برای تحلیل تفاوت بین دو خزش در نظر میگیرد، اما شما میتوانید تنظیمات مقایسه را دقیقتر و متناسب با نیاز خود پیکربندی کنید. همچنین میتوانید تعیین کنید که مقایسه بر اساس URL، آدرس نسبی یا آدرس مطلق انجام شود. این سطح از انعطافپذیری به شما کمک میکند تا دقیقاً همان تغییراتی را که برای سئوی سایت اهمیت دارند، ردیابی کرده و نتایج واضحتری بهدست آورید.
نحوه تنظیم
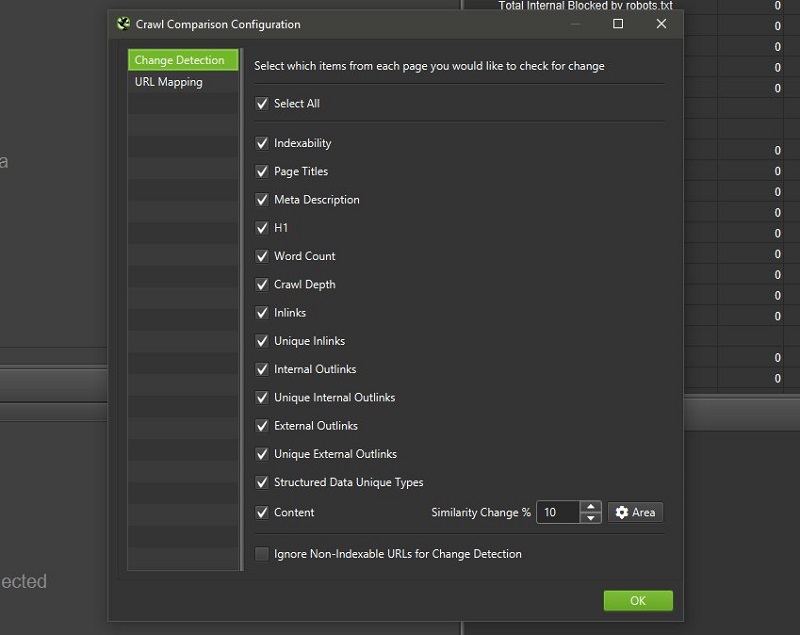
از مسیر زیر وارد تنظیمات شوید:
Configuration > Crawl Comparison
در این پنجره، میتوانید فیلدهایی که میخواهید مقایسه شوند را فعال یا غیرفعال کنید. مانند:
- Status Code (وضعیت HTTP)
- Title 1 (عنوان صفحات)
- Meta Description 1 (توضیحات متا)
- H1 و H2 (هدینگهای اصلی)
- Canonical (تگ کنونیکال)
- Indexability (ایندکسپذیری صفحه)
- Directives (دستوراتی مثل noindex، nofollow، etc.)
- Word Count (تعداد کلمات)
- Inlinks / Outlinks (تعداد لینکهای داخلی/خارجی)
- Response Time (زمان پاسخدهی سرور)
- Last Modified Header (تاریخ آخرین تغییر سرور)
- Content (محتوای HTML صفحه)
اگر فقط دنبال تغییرات در ساختار URL یا عنوان صفحات هستید، میتوانید بقیه موارد را غیرفعال کنید تا سرعت تحلیل بالا برود.

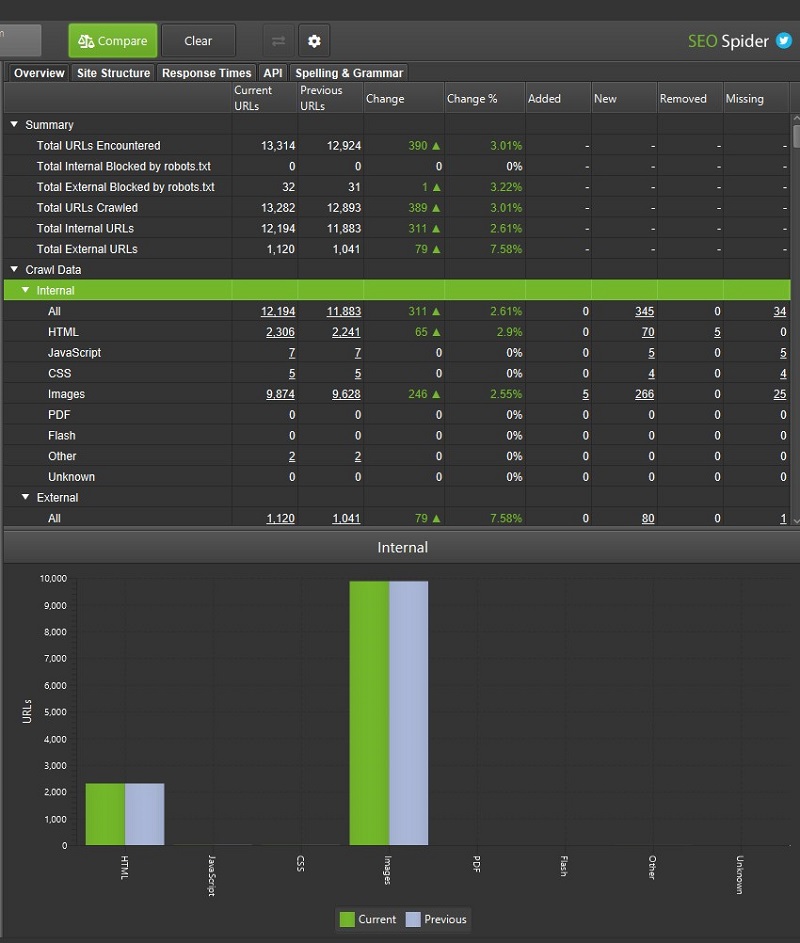
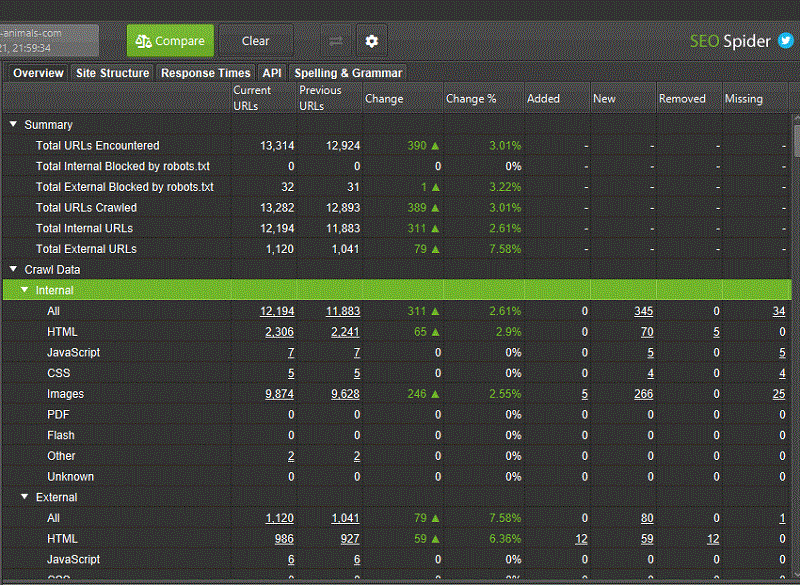
۵. مشاهده تبهای مهم Overview و Issues
در تب Overview (نمای کلی)، یک تصویر جامع از نتایج مقایسه مشاهده میکنید. در این بخش، تغییرات کلیدی بهصورت خلاصه نمایش داده میشوند؛ از جمله تعداد صفحات اضافهشده (Added)، حذفشده (Removed)، تغییر یافته (Changed) و تغییری نکرده (Unchanged). همچنین میتوانید ببینید چه صفحاتی از نظر وضعیت ایندکسپذیری، تایتل، متا دیسکریپشن یا هدینگها دچار تغییر شدهاند. این نمای کلی برای کسانی که میخواهند در یک نگاه متوجه تغییرات مهم سایت شوند، بسیار مفید است.
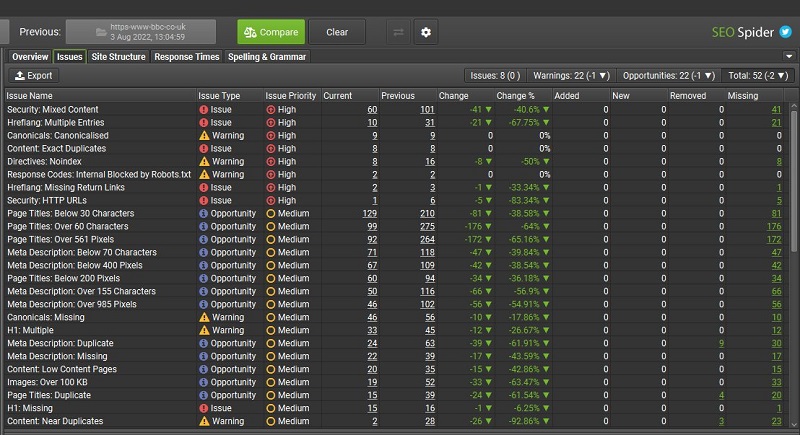
اما تب Issues دقیقتر عمل میکند و مشکلات بالقوهای را که در نتیجه تغییرات بین دو خزش به وجود آمدهاند، نمایش میدهد. مثلاً ممکن است صفحاتی که قبلاً ایندکسپذیر بودند حالا با تگ “noindex” علامتگذاری شده باشند، یا تایتلهای بهینه قبلی حالا حذف شده یا تغییر منفی پیدا کرده باشند. این تب به شما هشدار میدهد که چه مواردی نیاز به بررسی یا اصلاح دارند.
اکنون نوبت آن است که تغییرات بین دو خزیدن را در تبهای تحلیلی بررسی کنید.
تب Overview
در این تب، خلاصهای از تمام تغییرات مشاهده میشود:
- چند URL جدید اضافه شدهاند؟
- چند URL حذف شدهاند؟
- چند صفحه تغییر کردهاند؟

تب Issues
- در این تب میتوانید تغییراتی در وضعیت مشکلات سایت را ببینید.
- مثلاً صفحات دارای خطای جدید ۴۰۴، حذف متای توضیحات، یا تغییر در تگ Canonical.

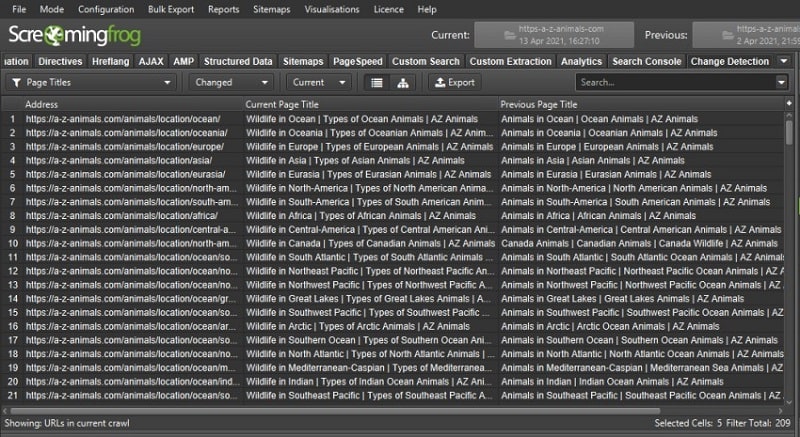
مقایسه عنوان صفحات Page Title
- تب HTML > Page Titles را باز کنید.
- فیلتر را روی Changed قرار دهید.
- عنوانهای جدید یا تغییر یافته بین دو کراول نمایش داده میشوند.

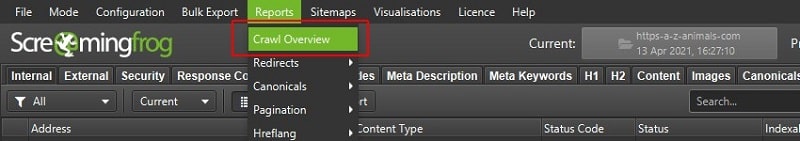
خروجی گرفتن از گزارش Overview
از منوی بالا:
Reports > Crawl Overview > Export
- گزارش را به فرمت Excel یا CSV ذخیره کنید.
- این گزارش برای مستندسازی و ارائه به مشتری یا تیم توسعه بسیار مفید است.

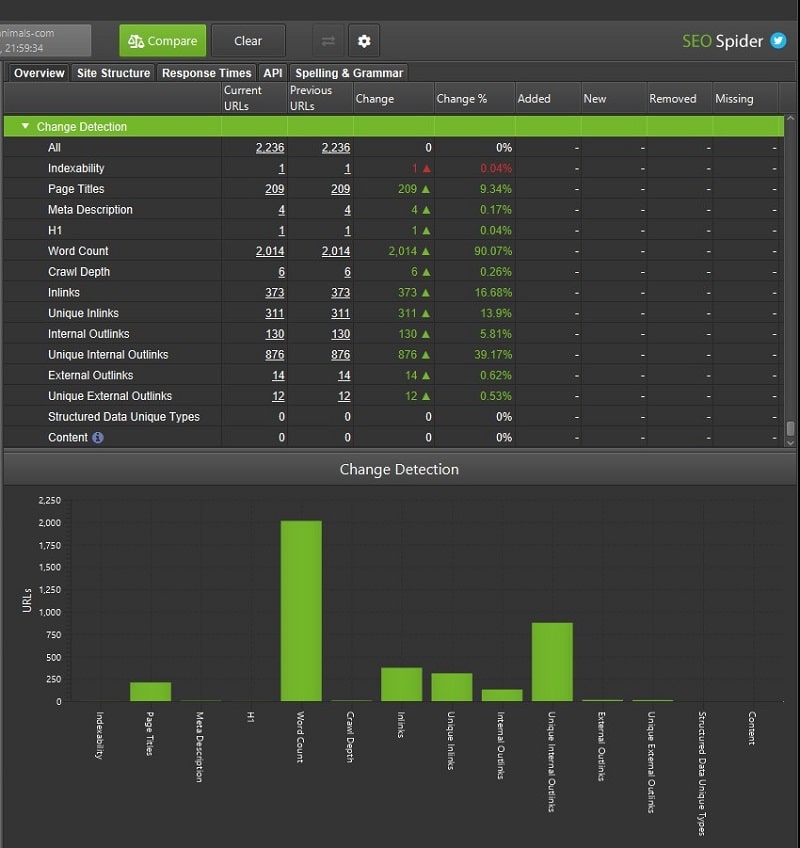
6. بررسی تغییرات دقیق در تب Change Detection
اگر میخواهید جزئیترین تغییرات بین دو خزش را بهدقت بررسی کنید، تب Change Detection در Screaming Frog ابزار اصلی شماست. این بخش مانند ذرهبین عمل میکند و به شما نشان میدهد چه مواردی دقیقاً در هر صفحه تغییر کردهاند. در این تب، برای هر صفحهای که بین دو خزش تغییراتی داشته، لیستی از تفاوتها نمایش داده میشود.
تغییرات عنوان صفحه
- تغییر در Title به وضوح در جدول Change Detection مشخص است.
- میتوانید نسخه قبلی و جدید هر عنوان را در کنار هم ببینید.

تغییر تعداد کلمات Word Count
- میزان افزایش یا کاهش محتوای هر صفحه مشخص میشود.
- بهینهسازی محتوای صفحات، از طریق این دادهها قابل ارزیابی است.

تغییر عمق (Crawl Depth)
- بررسی میشود که URLها نسبت به نسخه قبلی در لایههای عمیقتری از سایت قرار گرفتهاند یا نه.
- عمق زیاد ممکن است باعث کاهش ارزش سئوی صفحات شود.
تغییر در تعداد لینکهای داخلی ورودی
- Screaming Frog تعداد inbound links را برای هر صفحه محاسبه میکند.
- تغییر در تعداد لینکها میتواند روی ایندکس شدن و اعتبار صفحه تأثیر بگذارد.
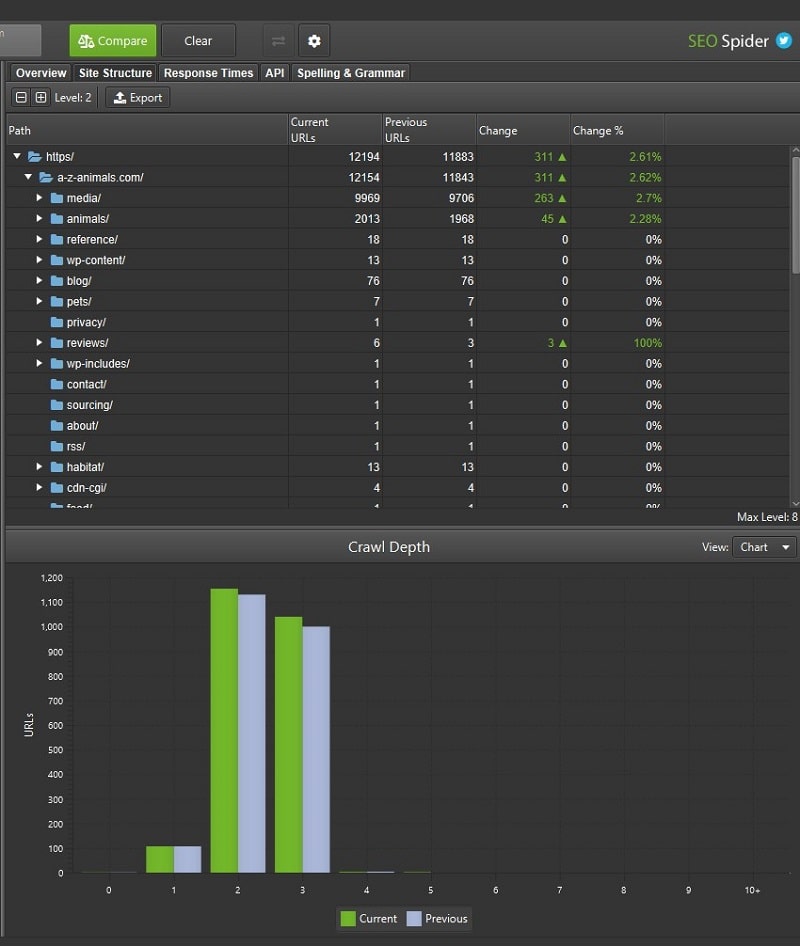
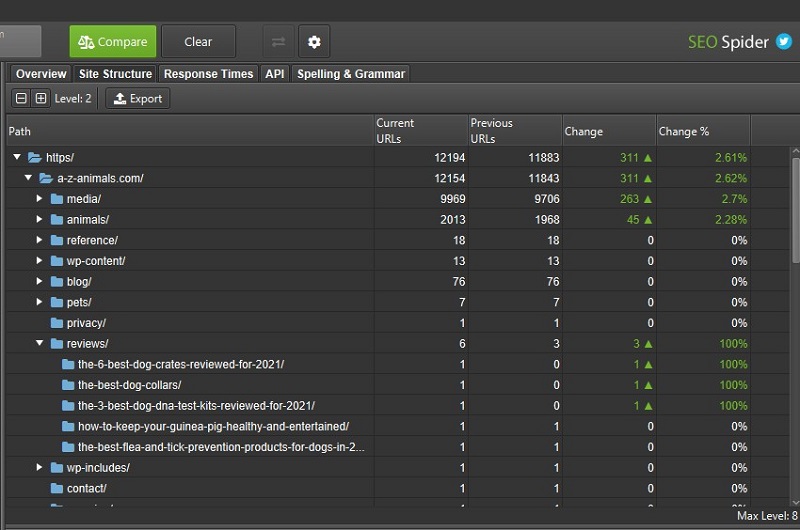
۷. بررسی تغییرات ساختار سایت در تب Site Structure
تب Site Structure یکی از بخشهای بسیار کاربردی Screaming Frog در حالت مقایسه است که به شما امکان میدهد تغییرات ساختاری سایت را بین دو خزش مشاهده و تحلیل کنید. این تب سایت شما را بهصورت درختی (Tree View) یا بر اساس دایرکتوریها دستهبندی میکند و سپس تفاوتهایی که در سطح ساختاری ایجاد شده را به شما نمایش میدهد.
تحلیل تصویری ساختار:
در منوی بالا، مسیر زیر را دنبال کنید:
Visualisations > Site Structure
- این بخش نمایش گرافیکی از صفحات، پوشهها، و رابطه بین آنهاست.
- تغییر در ساختار، حذف پوشهها یا جابجایی صفحات بین دستهها را مشاهده خواهید کرد.

مثال:
- اگر صفحهای از سطح اول به زیرشاخه منتقل شده، در Site Structure بهوضوح قابل مشاهده است.
- حذف یا اضافه شدن دستهبندیها (Category) نیز از این طریق قابل تحلیل است.

سخن آخر
اگر به دنبال یک ابزار دقیق، حرفهای و قابل اعتماد برای تحلیل تغییرات سایت در طول زمان هستید، قابلیت Crawl Comparison در Screaming Frog یکی از بهترین انتخابهاست. این ابزار نهتنها خطاهای پنهان را آشکار میکند، بلکه به شما دیدی عمیق و استراتژیک از عملکرد سئو و ساختار سایتتان میدهد.